可視化編輯,哪里修改點哪里,網站采用拖動式布局,可以調節任意元素樣式,可以放置在任意頁面位置,網站管理非常方便,相信您話5分鐘看完整個教程一定能隨心所欲布局網站,修改網站內容。修改建議:如果您希望省事,就不要刪掉模板的演示數據,自己上傳圖片就行對應替換就行,這樣坐下來最快,最好。
1、先了解基礎概念
1.1)您登陸編輯后臺后,如果沒有安裝模板數據,一般只有頁頭和頁尾,所有元素都可以通過左側菜單的“添加”按鈕添加到內容區域上,所以您不擔心頁面沒有內容,因為咱們這個是可視化建站,不需要您懂代碼,通過拖動鼠標就能完成網站的布局操作。具體怎么操作在下面的教程中給您說明,這里只是給您吃一顆定心丸,別擔心網站什么都沒有。

1.2)登錄后先做基礎配置,設置網站名稱,如果需要監控網站的流量,可以登錄百度統計https://tongji.baidu.com/申請統計代碼,復制到統計代碼區域,就可以查看訪問量,以及客戶線索,百度統計是國內僅次于谷歌統計的產品,是國內頂尖的統計工具。這里的圖標設置會出現頁面菜單欄,截圖位置,對應設置就行。

1.3)配置搜索引擎SEO優化信息,設置關鍵詞(建議帶有地域性,太大了不容易上首頁)對應配置就行,如果不知道其他參數意義,建議采用默認配置.

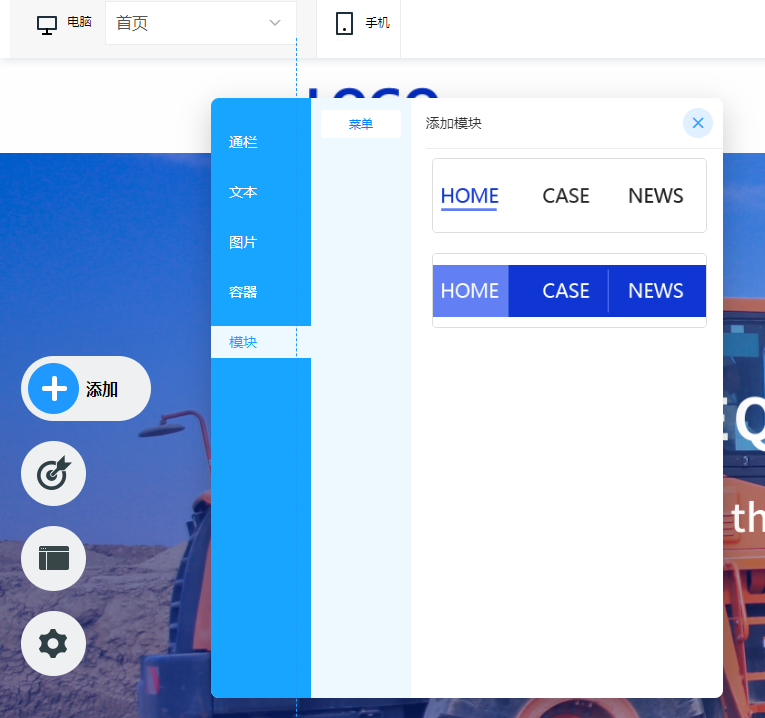
2、添加元素布局網站:所有的頁面元素,都可以通過“添加”按鈕添加,通過添加元素可以生成各種各樣的網頁形式,通過設置元素的動畫,可以實現各種動效,讓頁面展示得更加豐富。

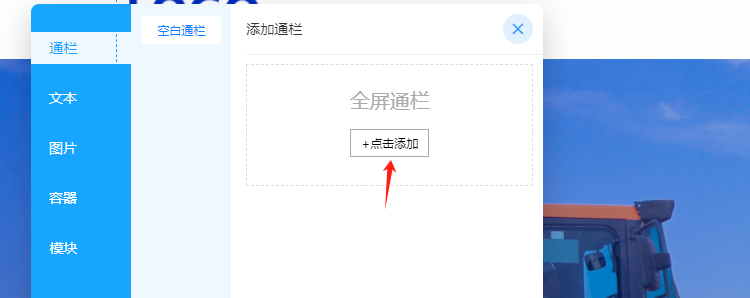
2.1添加通欄 :在添加各種元素的時候,需要先添加通欄,其他也頭,和頁腳也屬于通欄,單是添加到頁頭和頁腳通欄的內容,會出現在所有頁面里面。如果需要單獨出現在本頁面,需要對頁面添加通欄,然后拖動元素,設置樣式。

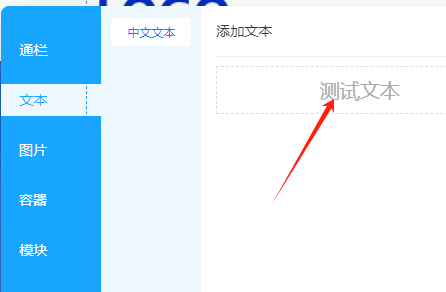
2.2添加文本: 通過拖動文本生成按鈕,然后多動鼠標移動到想要的位置,雙擊文本可以進入編輯頁面,可以設置字體、大小、顏色、背景色,等等

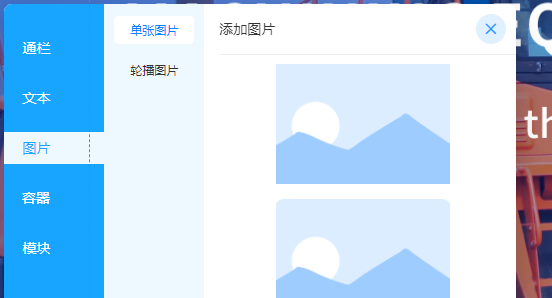
2.3添加圖片: 圖片標簽有各種倒角,選擇適合的倒角拖動到內容區域,通過拖動圖片有下角的按鈕,可以改變圖片大小,鼠標移動到圖片會回出現編輯按鈕,對應點擊編輯按鈕,就可以修改圖片內容,設置跳轉地址等等

2.4添加輪播圖: 通過選擇輪播圖按鈕,然后拖動到指定區域,通過右下角的編輯按鈕(手機端自適應不可拉動調整大小)可以修改輪播圖的大小,移動鼠標到輪播圖上,會出現編輯按鈕,點擊編輯按鈕可以對應編輯輪播,能添加內容、設置跳轉,設置層疊(就是兩個元素重合,層疊越大就會在前面顯示)注意:修改輪播,用鼠標移動到輪播圖時候,會在左下角、左下角、左下角出現鉛筆的圖標,點擊即可

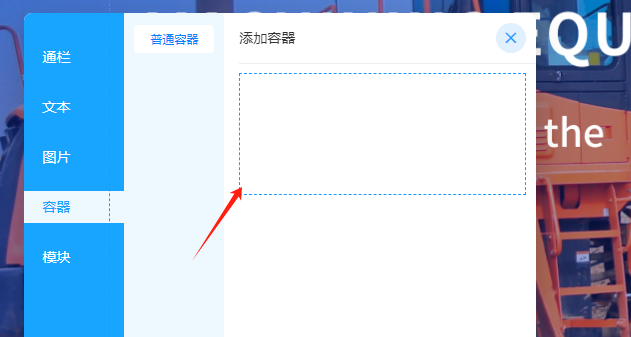
2.5添加容器: 容器可以作為元素的背景,也可以讓多個元素合成一個元素,容器里面的元素可以跟隨元素一起被鼠標同步移動,通過拖動容器編輯器,可以將容器安放到指定位置,然后拖動頁面元素到容器上,容器可以容納其中的元素,形成一個整體

2.6添加菜單: 通過拖動菜單編輯器可以將菜單移動到指定位置,然后移動鼠標到菜單上會出現設置按鈕 ,點擊設置按鈕,可以對應編輯菜單,可以設置菜單各項參數,可以設置子菜單,可以設置子菜單各種樣式,對應設置即可。這里要注意的是,菜單的跳轉鏈接可以網站內容部,也可以是網站外部,如果想用內部鏈接,跳轉到子頁面,那么需要新增頁面(在新增頁面教程會講到),然后查看鏈接,就知道頁面的對應鏈接了,可以填寫到跳轉鏈接里面即可,如不需要跳轉可以添加符號“#”,頁面中其他元素也可以這樣設置

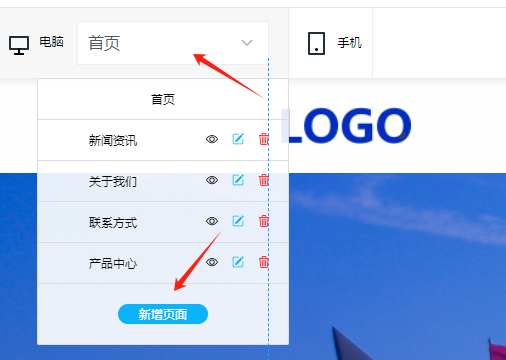
3、新增頁面:網站如果沒有帶模板數據開通,一般只有首頁一個頁面,其他頁面可以自行增加和刪除

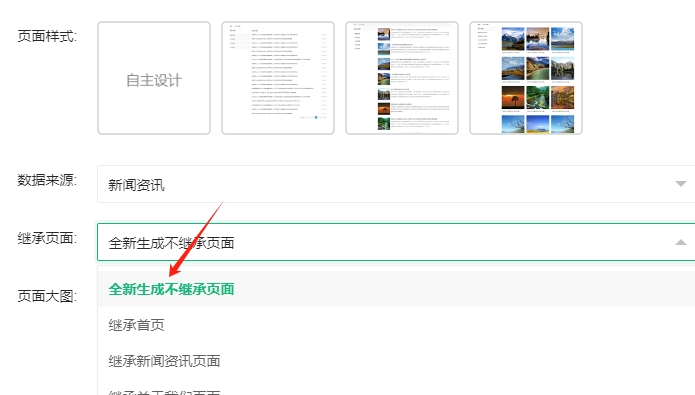
3.1頁面繼承:新增頁面的時候,可以繼承已有頁面,可以減少重復性工作,首頁頁面和電腦頁面會同時繼承被繼承頁面的所有信息,所以建議在使用繼承頁面,可以先設置好手機和電腦的元素布局。

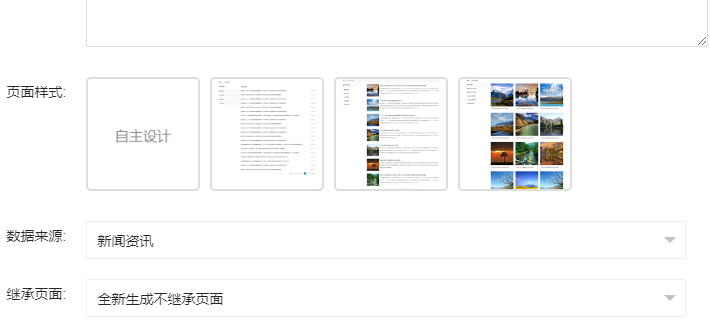
3.2頁面樣式:頁面樣式可以選擇各種布局形式,如果需要使用自己發布的新增或者產品作為數據,就選對應的數據來源,注意這里的獨立設計不使用數據來源,頁面元素需要自己完成布局

4、內容管理:新聞、資訊、產品等都可以在這里發布內容,然后在頁面中調用這里的內容,會自動顯示到對應頁面里面

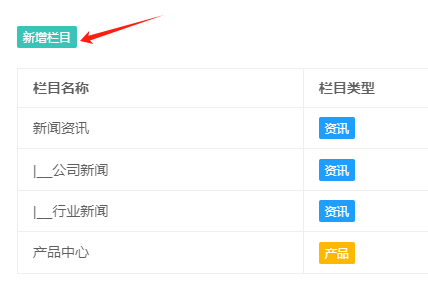
4.1內容欄目:在發布內容前,需要先建立欄目,點擊新建欄目就能建立對應欄目,對應填寫信息,這里注意,如果頁面調用主欄目,子欄目的資料也會被調用出來

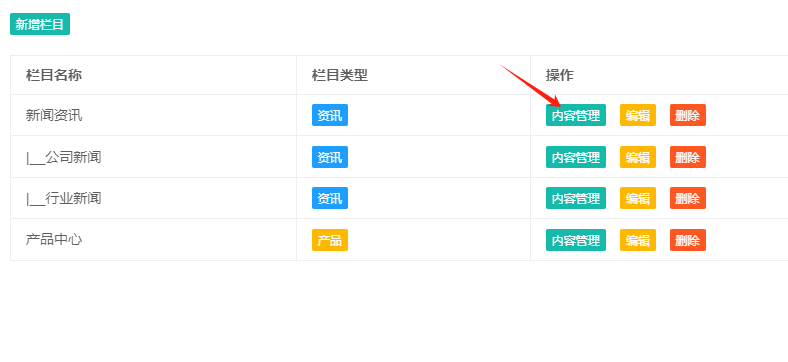
4.2查看和發布內容:點擊“內容管理”按鈕就可以查看和發布刪除對應的內容


 簡體中文
簡體中文 English
English